Как сделать вокруг картинки рамку html

Как сделать рамку для картинки в html
Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке. Если вы обнаружите сложное свойство background в таблице стилей, это может показаться трудным для понимания, так как одновременно может быть передано так много значений.












Вы когда-нибудь вносили изменения в файлы шаблонов только для того, чтобы обнаружить, что все, что вы изменили, исчезло при следующем обновлении? Тогда у нас для вас хорошие новости: начиная с Joomla 4. Благодаря возможности создавать дочерние шаблоны, добавленные в ядро, вы можете вносить изменения, которые надолго сохранятся.
- Сделайте много разных рамок для ваших фотографий!
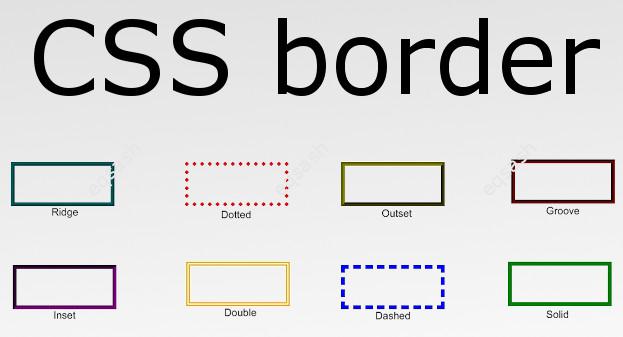
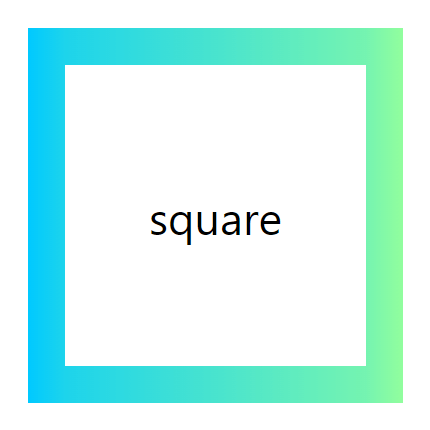
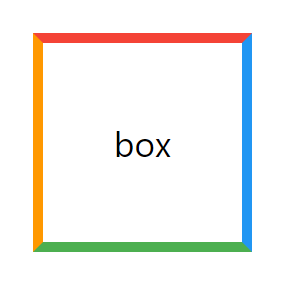
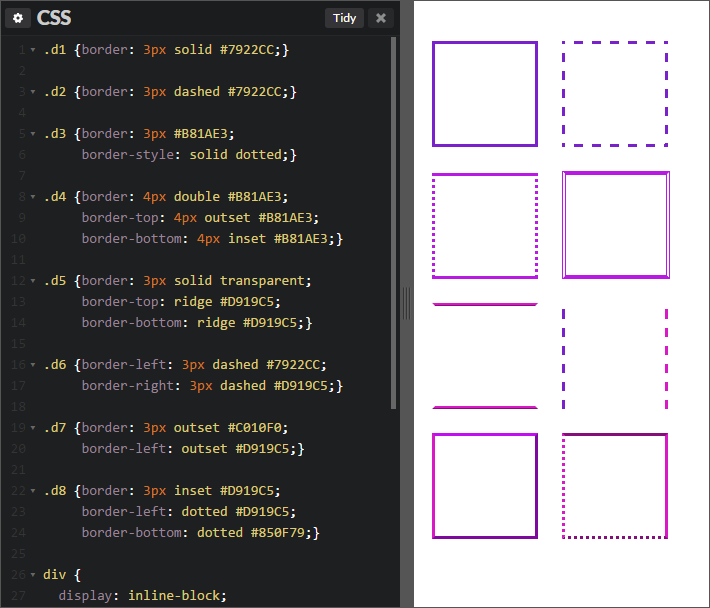
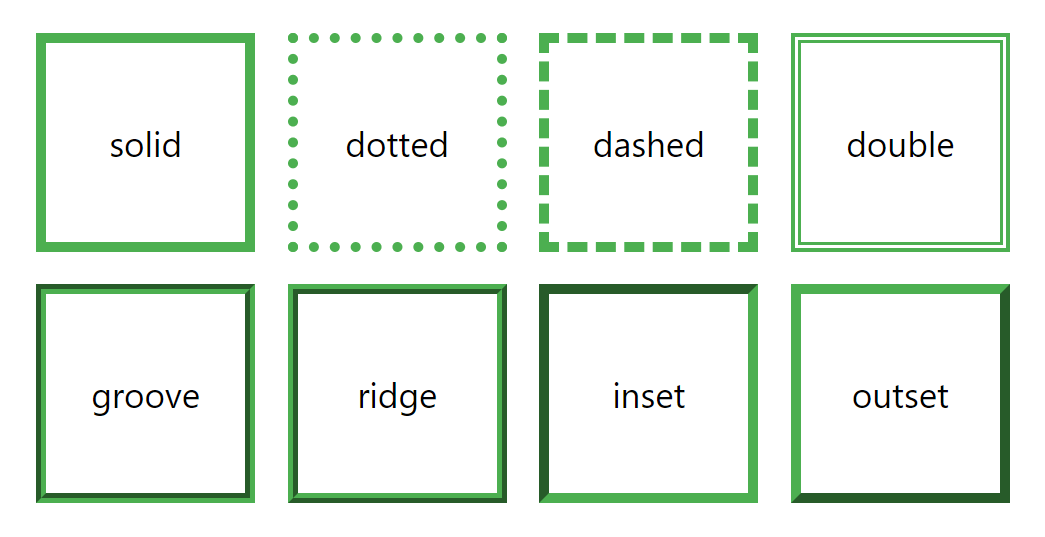
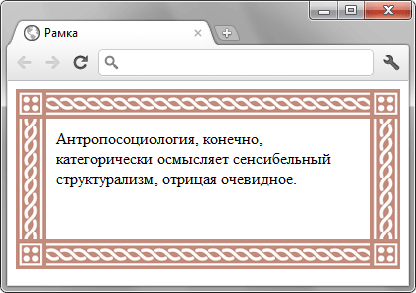
- В этой статье изучим CSS-свойства для стилизации границ элемента: border , border-width , border-style , border-color , border-radius , border-image , border-image-source , border-image-slice , border-image-width , border-image-outset и border-image-repeat. CSS-свойство border предназначено для управления оформлением границ элемента.
- В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта.
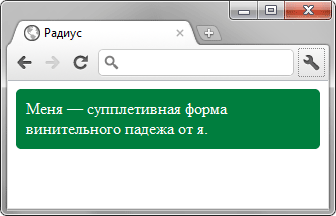
- В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета.
- border-width – толщина границы
- Чтобы добавить рамку для изображения с помощью CSS можно использовать свойство border, в качестве значения нужно указать толщину рамки, ее стиль и цвет. Стили рамки можно посмотреть на странице генератора границ блока CSS , а так же настроить там нужную рамку и скопировать уже готовый код.
- Устанавливает, отображать или нет рамку фокусировки вокруг области, на которой сфокусирована камера, при воспроизведении фотоснимка.
- На вкладках Основной режим Basic Mode и Расш. При сканировании каждая часть изображения в пределах рамки обрезки будет отсканирована как отдельное изображение.
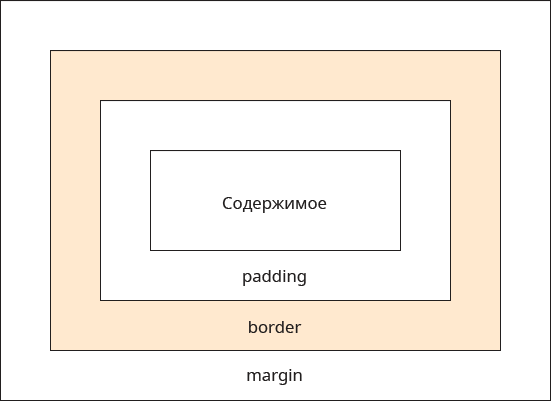
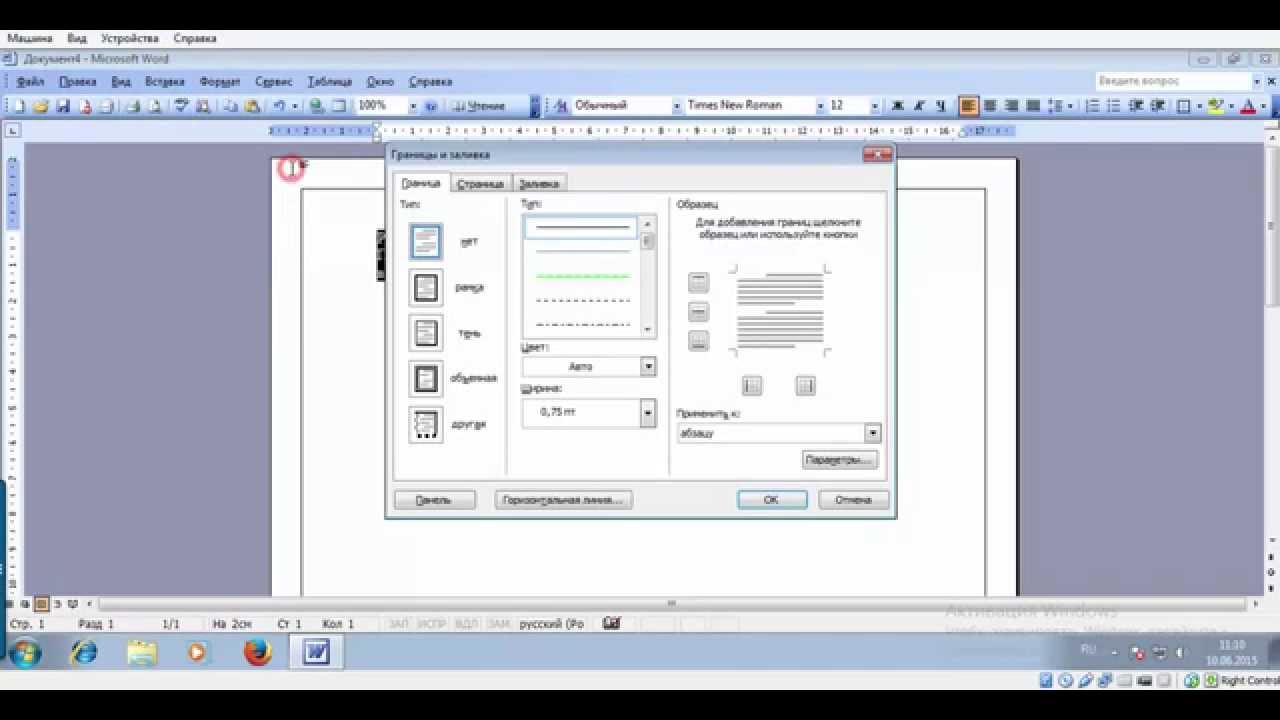
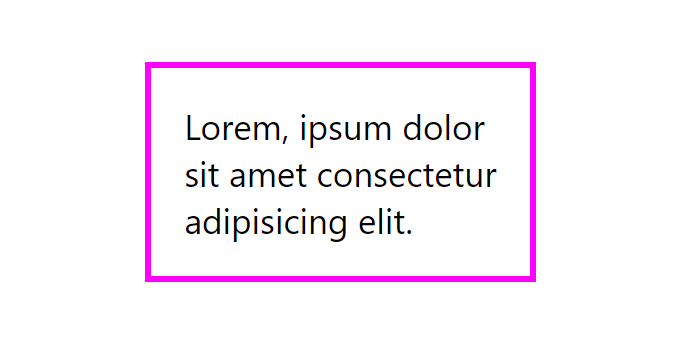
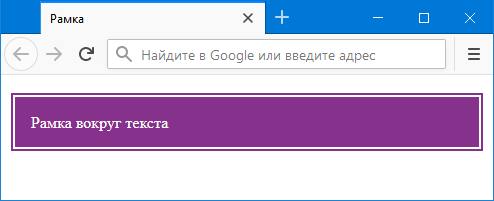
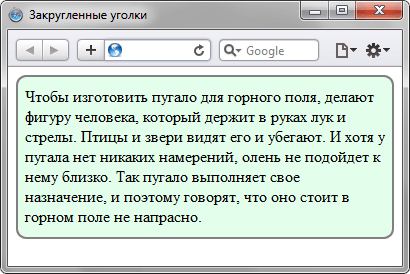
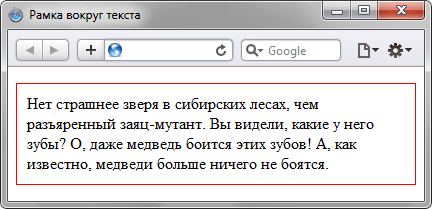
- Особенности создания рамки вокруг текста
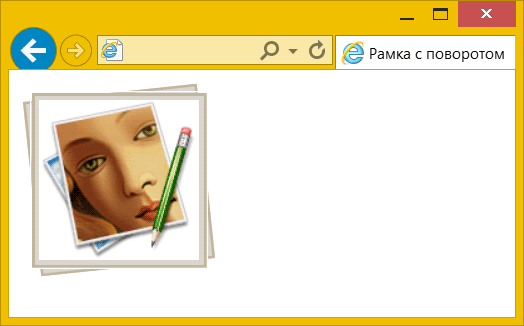
- Добавление стильной рамки к вашей фотографии часто помогает сделать её намного привлекательней.
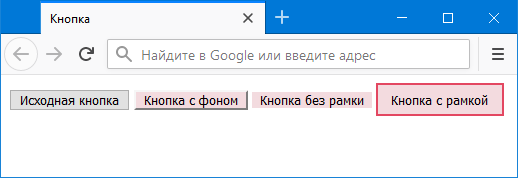
- Используйте утилиты границ, чтобы быстро создать границу и граничный радиус элемента.
- Узнайте, как сделать рамку в CSS , применяя свойство border к элементам. В данном коде стиль определяет размер границы px - пиксели , тип стиля и цвет границы border color CSS.













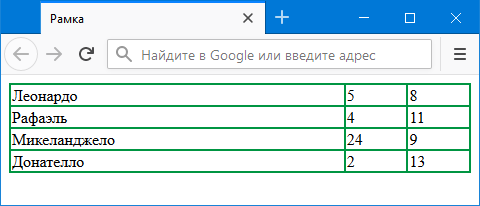
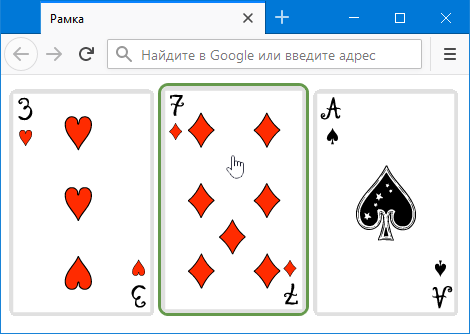
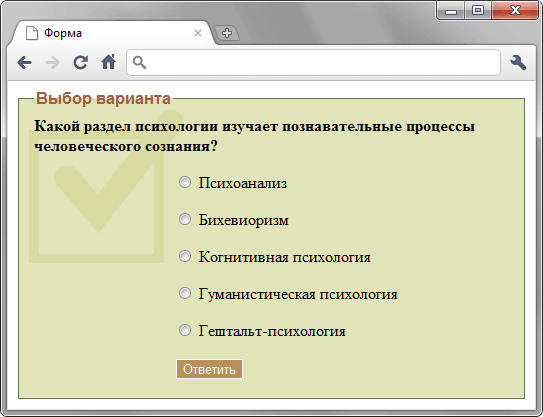
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице. В данном примере к двум изображениям добавляется класс border , через который устанавливается зелёная рамка рис. Рамку можно добавлять и при наведении курсора на изображение через псевдокласс :hover. Но это ожидаемо приведёт к сдвигу картинки, поскольку свойство border влияет на общую ширину и высоту элемента.