Как в css сделать блок по центру в css

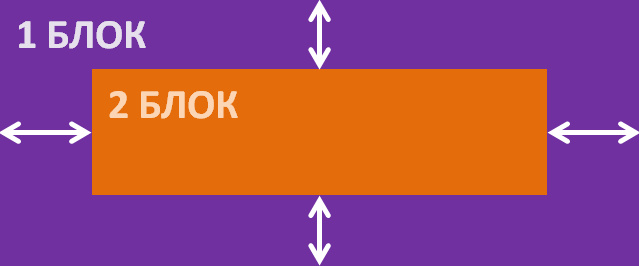
Как выровнять блок по центру экрана
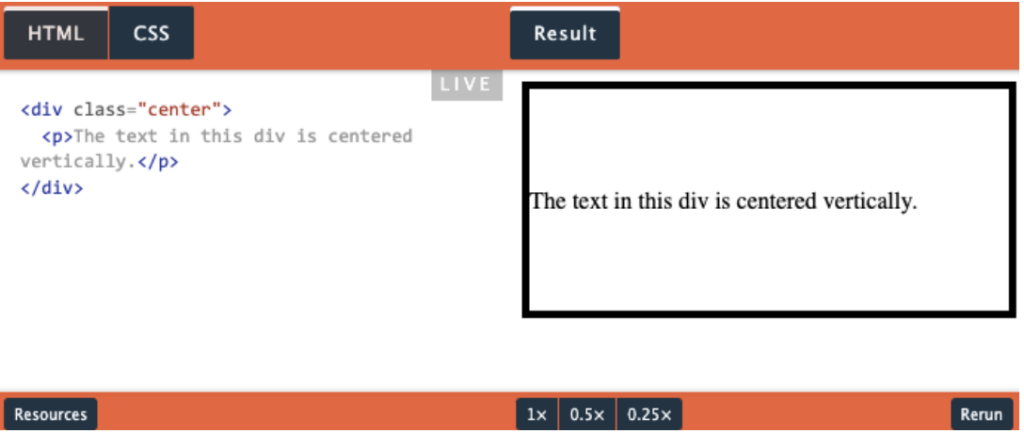
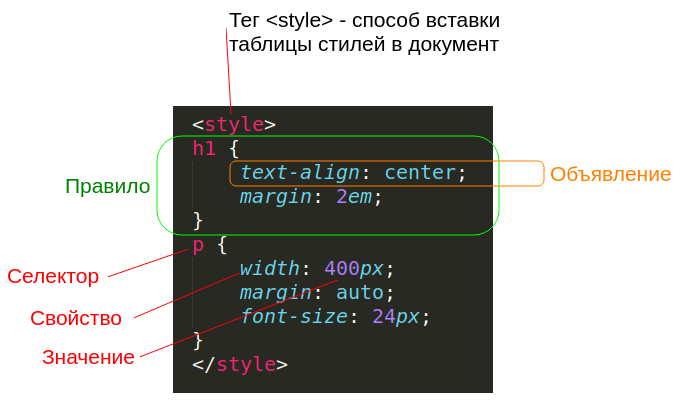
Перед вами встала задача выровнять блок по центру экрана по вертикали и горизонтали. Предположим, это будет всплывающее окно. В этом рецепте разберём все существующие на данный момент способы решения задачи. Используем margin и transform :. Перед разбором каждого из решений разберёмся со стартовым кодом. Также во всех примерах по возможности используются логические свойства, чтобы код был современным.












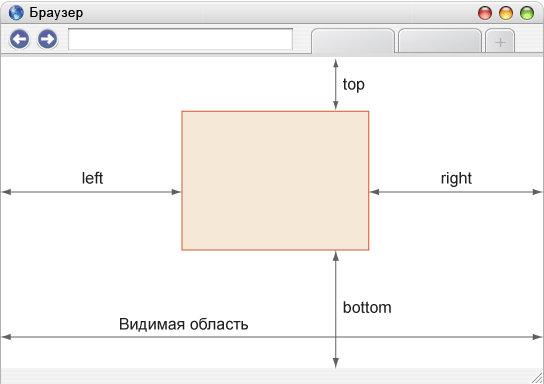
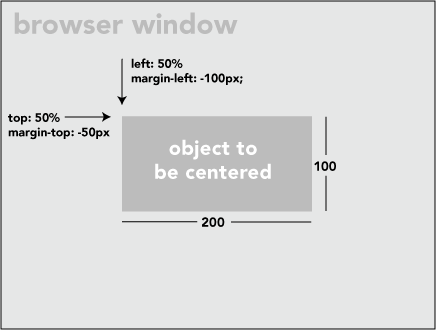
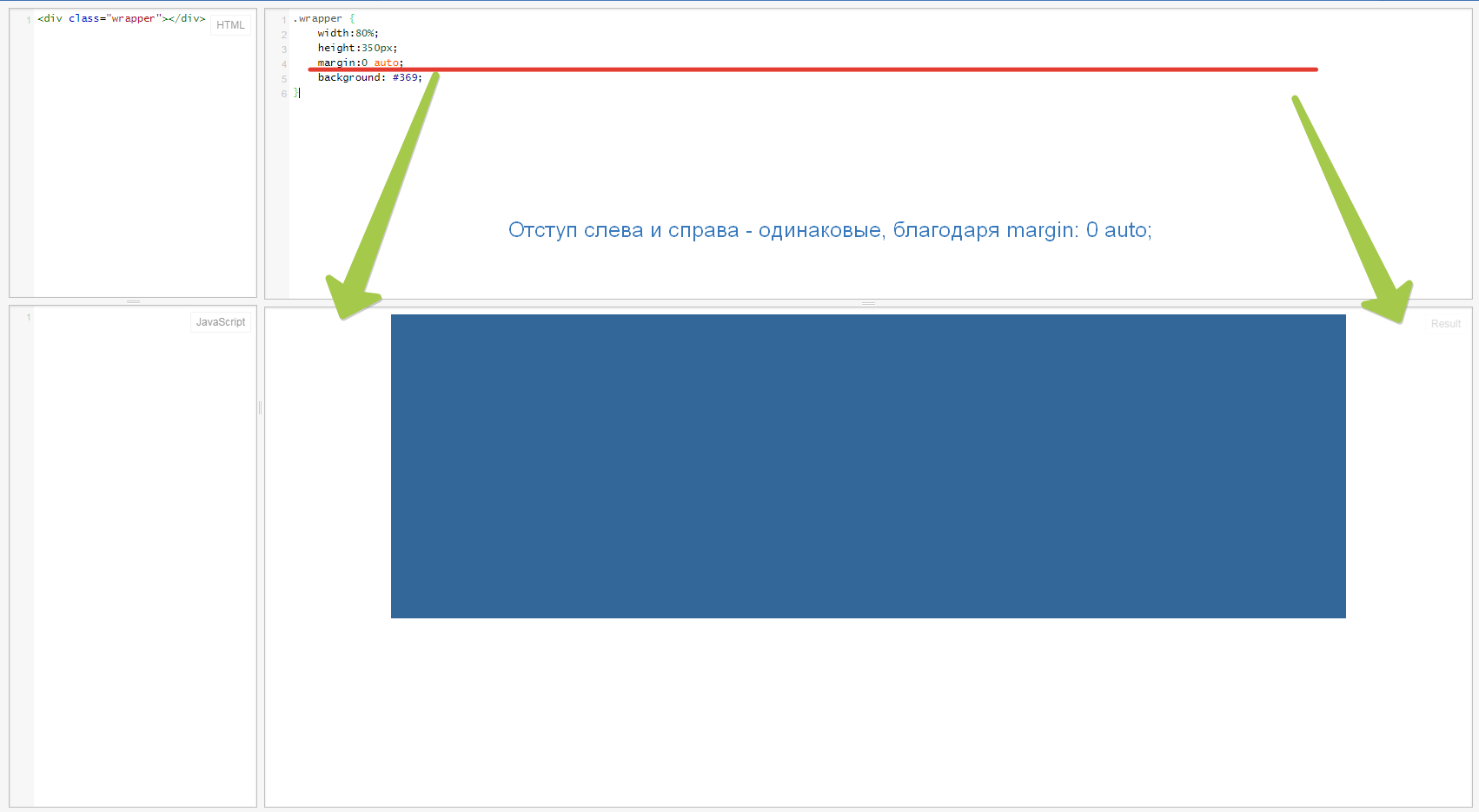
Абсолютный блок c фиксированной шириной и высотой центруется сам, если ему задать margin: auto и top , bottom , left , right равные нулю. Блок отцентруется по горизонтали и вертикали если ему задать margin: auto , а у родителя display: flex. Элемент находится внутри grid-контейнера и выравнивается свойствами justify-self и align-self. Авторизуйтесь , чтобы добавить комментарий. В закладки.














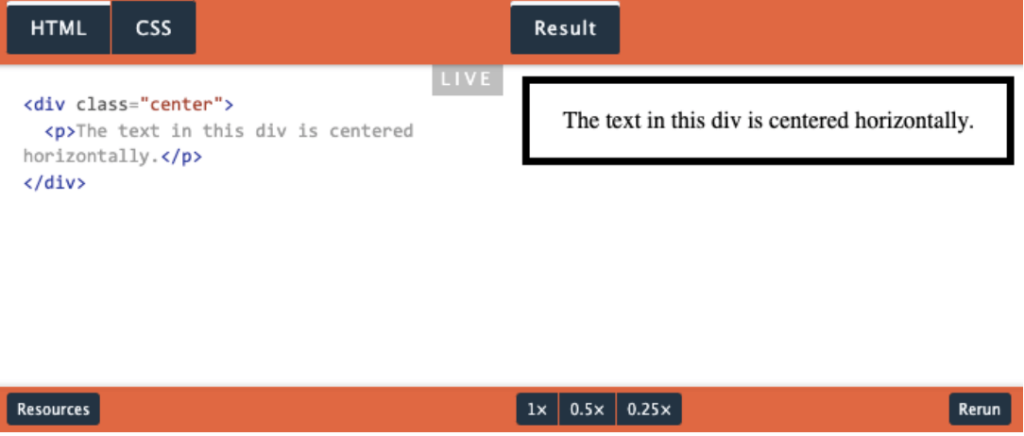
Например, когда требуется разместить весь шаблон сайта по центру экрана. Это достаточно легко сделать, задав необходимые настройки в CSS. Также можно выравнивать элементы по правому или левому краю страницы, используя свойство "float" со значениями "left" или "right":. Перейти к содержанию Навигация. Заглавная страница Свежие правки Случайная страница.