Основы адаптивный дизайн - Шаблон Bootstrap по-русски

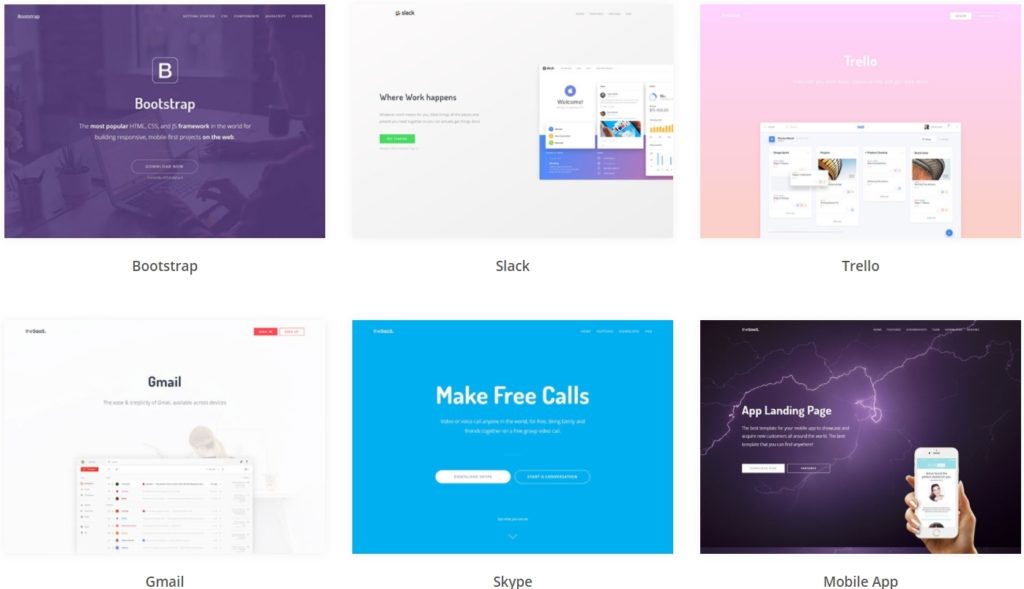
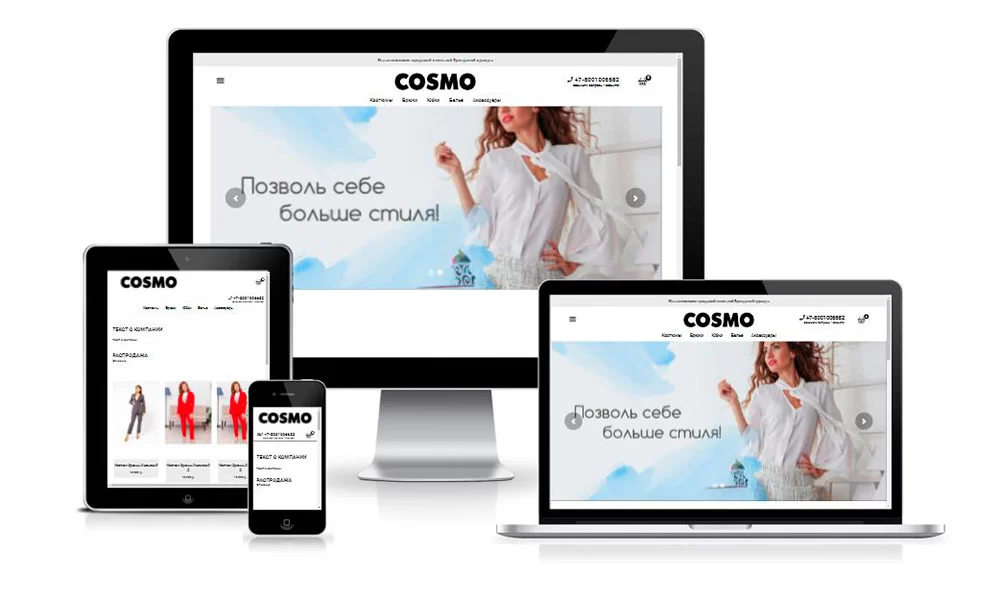
Примеры адаптивного дизайна и верстки: от теории к практике
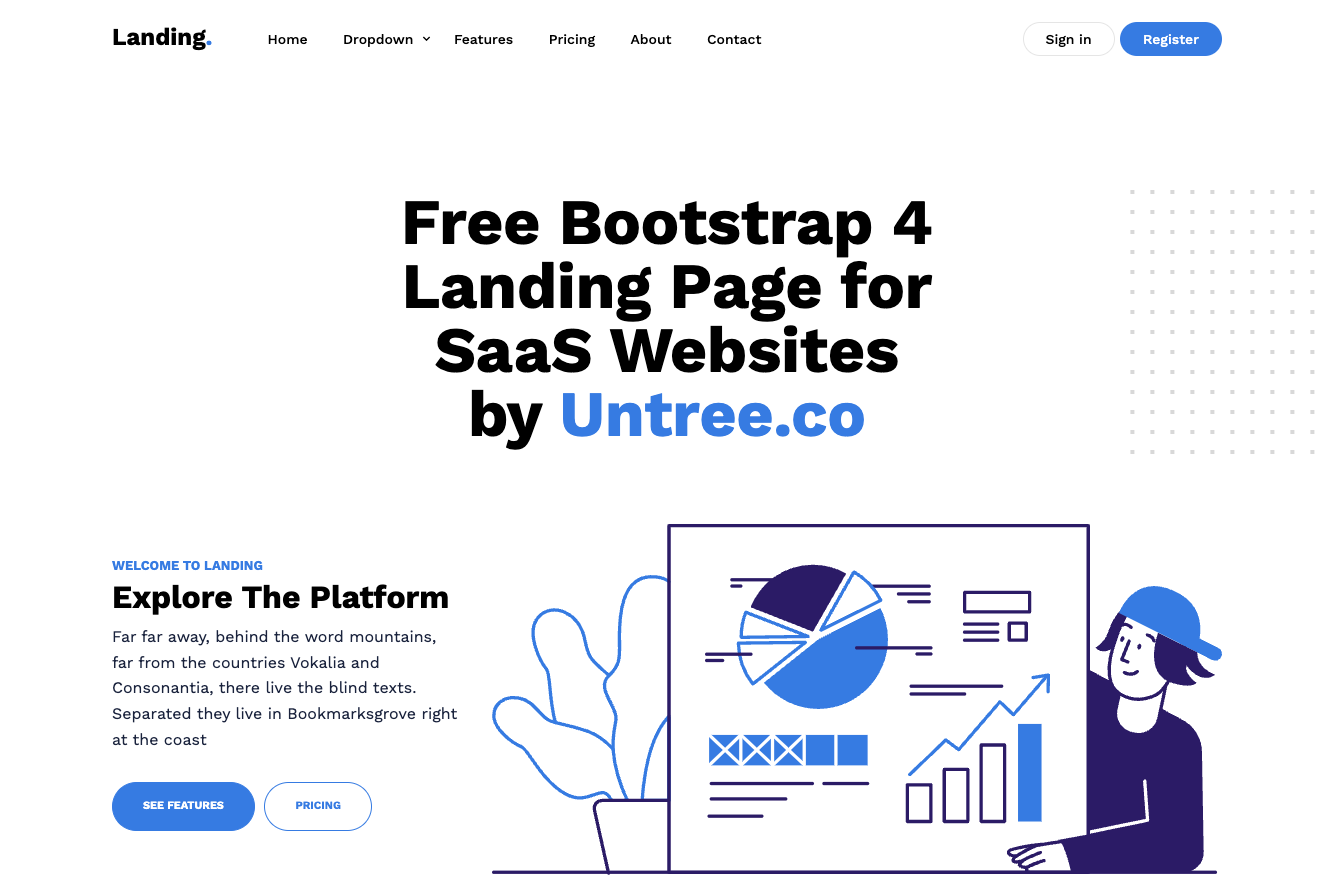
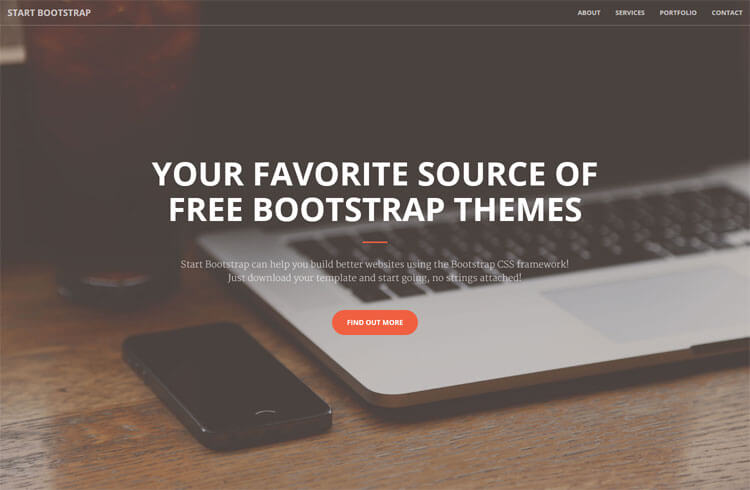
Узнайте, как легко создать адаптивный и красивый сайт с использованием Bootstrap, мощного инструмента для веб-разработки! Bootstrap — это один из самых популярных и мощных инструментов для веб-разработки, предлагающий широкий набор готовых компонентов и стилей для создания адаптивных и красивых сайтов. В этой статье мы рассмотрим основные шаги по созданию сайта с использованием Bootstrap. Для начала работы с Bootstrap, необходимо подключить его к вашему проекту.











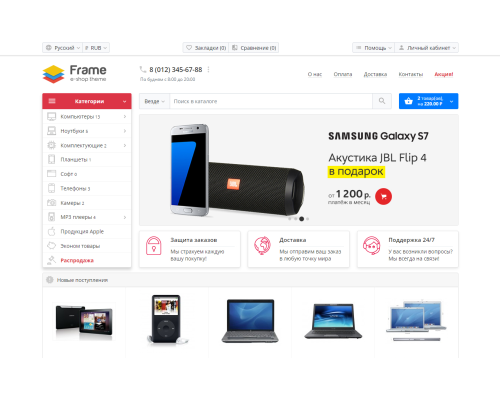
BootstrapTema
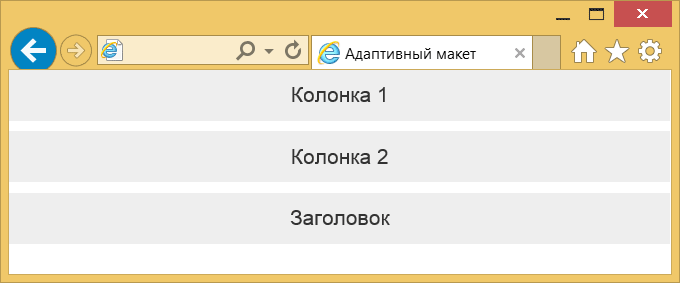
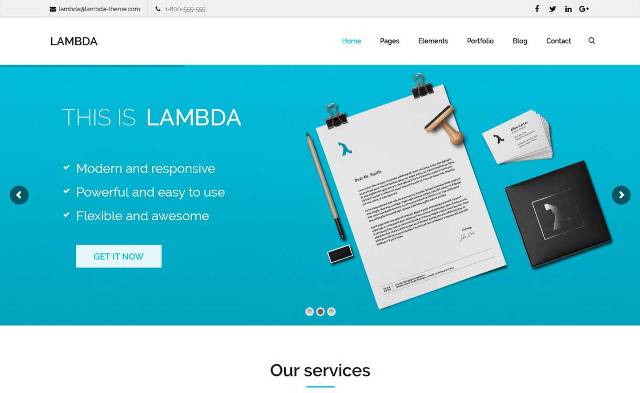
Система сетки по умолчанию, предоставляемая как часть Bootstrap, представляет собой сетку шириной пикселей с 12 столбцами. Он также имеет четыре адаптивных варианта для различных устройств и разрешений: телефон, планшетный портрет, настольный альбом и маленькие рабочие столы, а также большие широкоэкранные рабочие столы. Как показано здесь, базовый макет может быть создан с двумя «столбцами», каждый из которых охватывает несколько из 12 основных столбцов, которые мы определили как часть нашей системы сетки. Благодаря статической неизменяемой сетке в Bootstrap вложение очень просто. Чтобы вложить содержимое, просто добавьте новый.












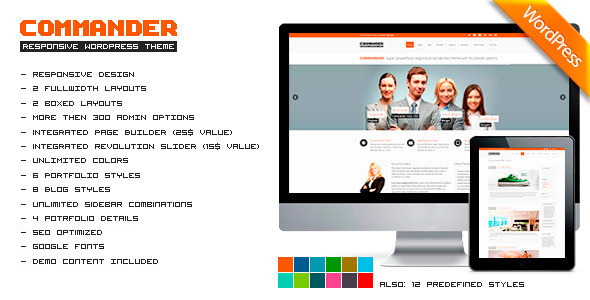
С помощью Bootstrap WordPress тем можно добавить новые разделы или изменить целые элементы вашего сайта. Bootstrap — бесплатный фреймворк, созданный Twitter. Это важный инструмент для разработчиков интерфейса. Вам не нужно писать много CSS-кода, а сэкономленное время можете потратить на разработку веб-страниц. Bootstrap поставляется с собственной сеточной системой, поэтому вам не придется тратить много времени на ее кодирование.







Похожие статьи
- Ванну коврик из камней своими руками - Ремонт варочной панели: основные виды поломок
- Виды дизайна и их разновидности - Читать тему: Понятие и основные виды дизайна на сайте Лекция. Орг
- Новогодняя гирлянда своими руками из бумаги шаблон
- Пушистые снежинки из бумаги схемы шаблоны - Снежинка из бумаги своими руками. Шаблоны, схемы, видео