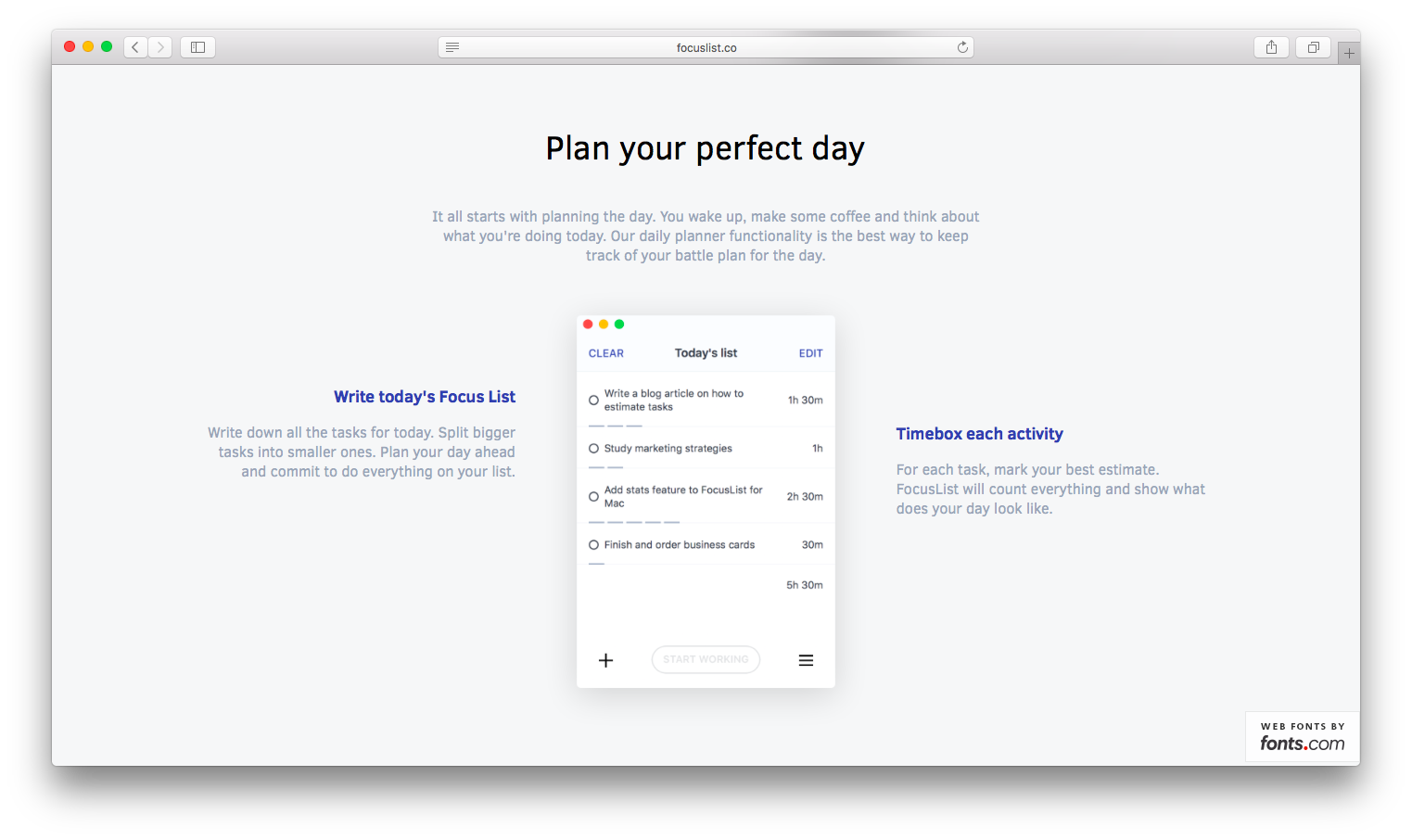
Пример плоского дизайна сайта - Пример дизайна сайта

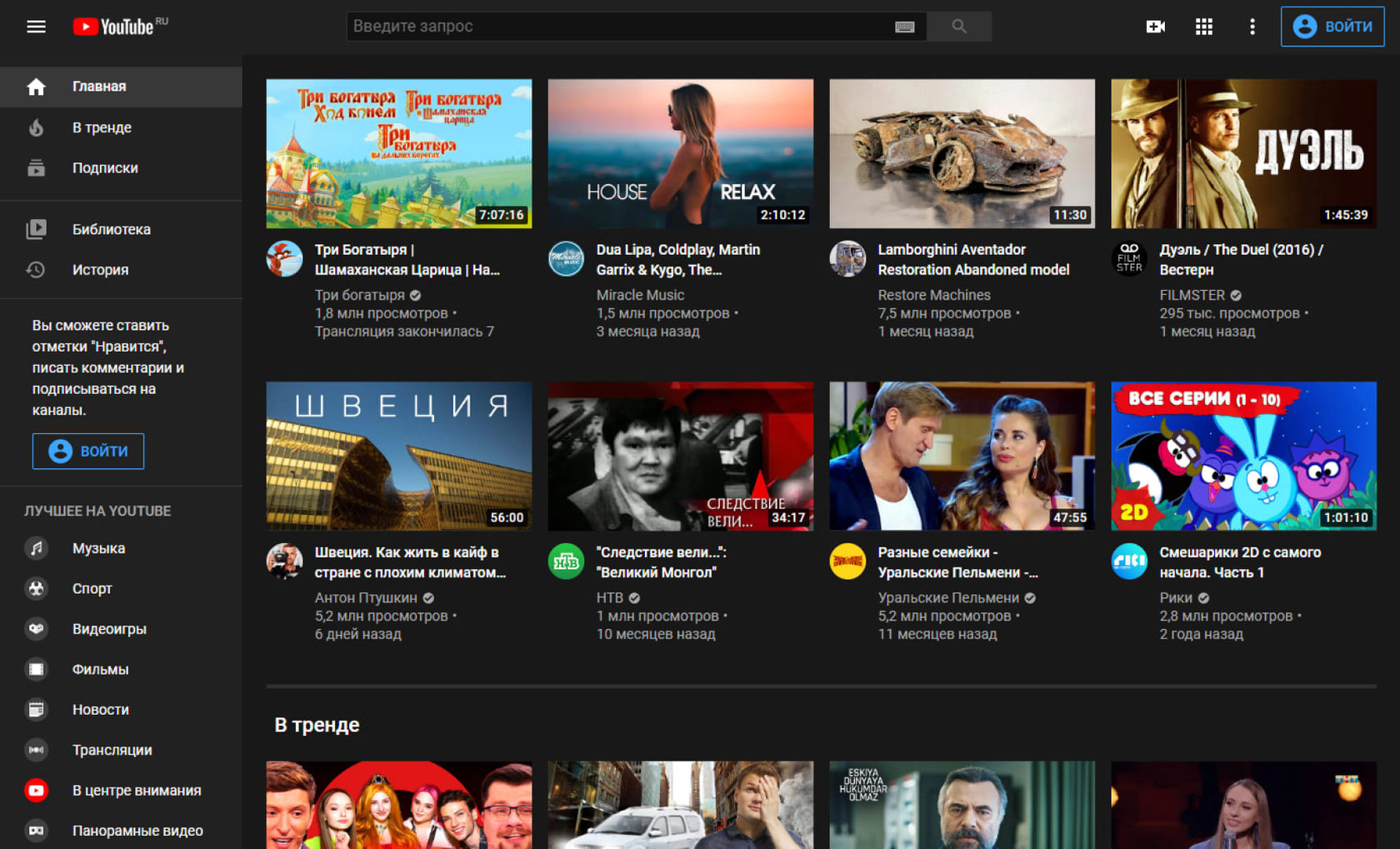
50 примеров лучших главных страниц сайтов
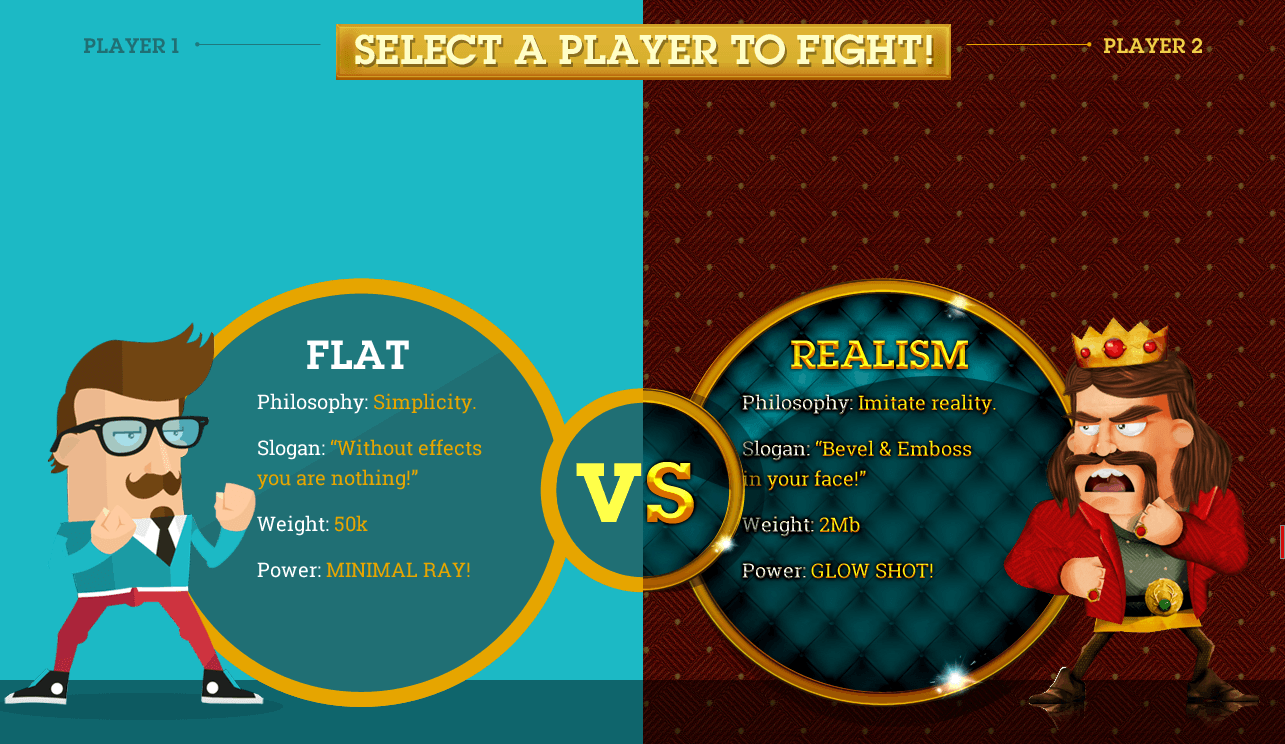
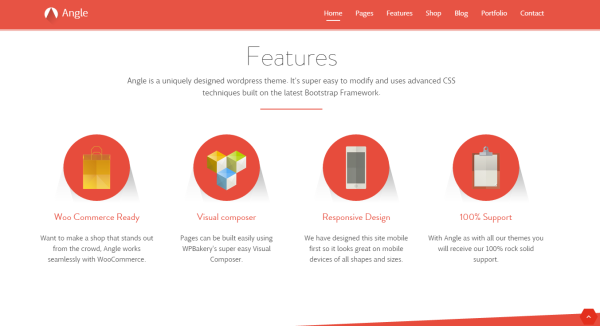
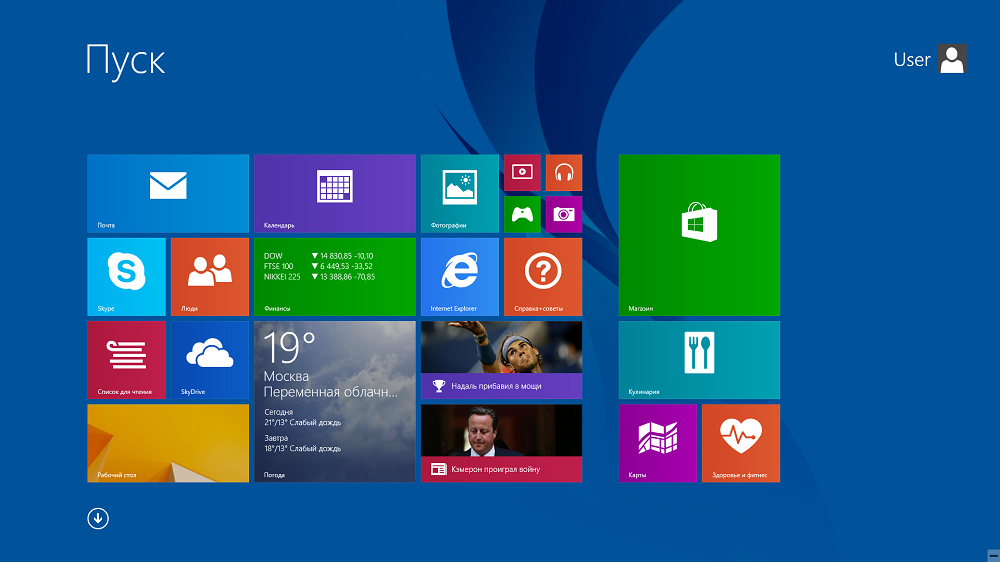
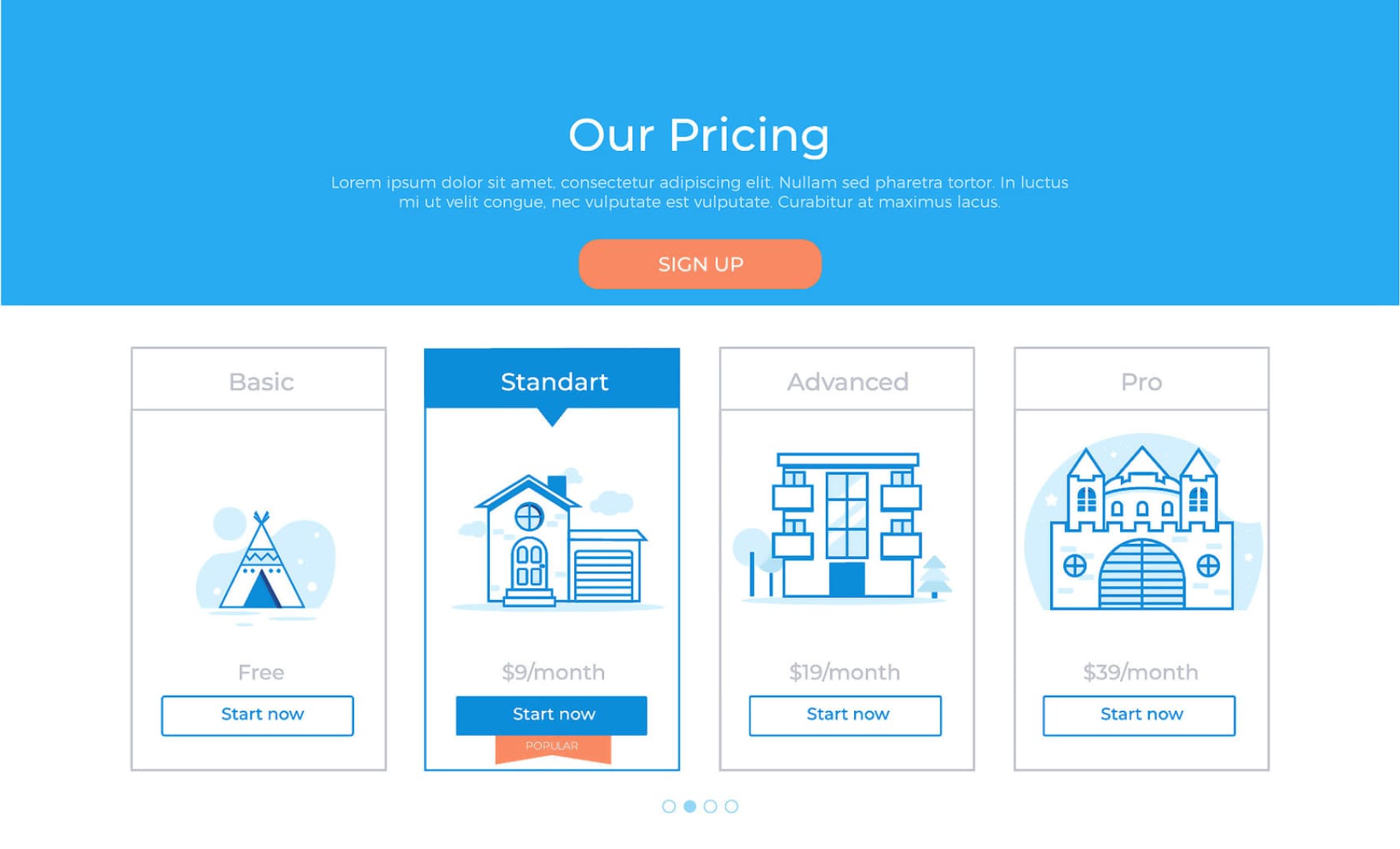
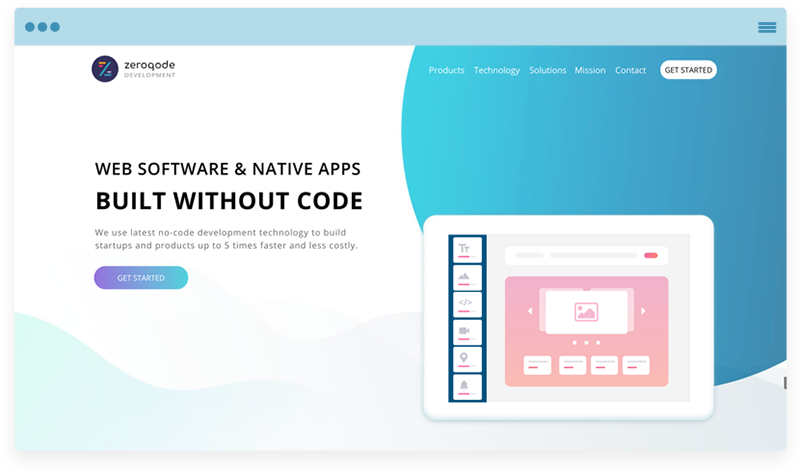
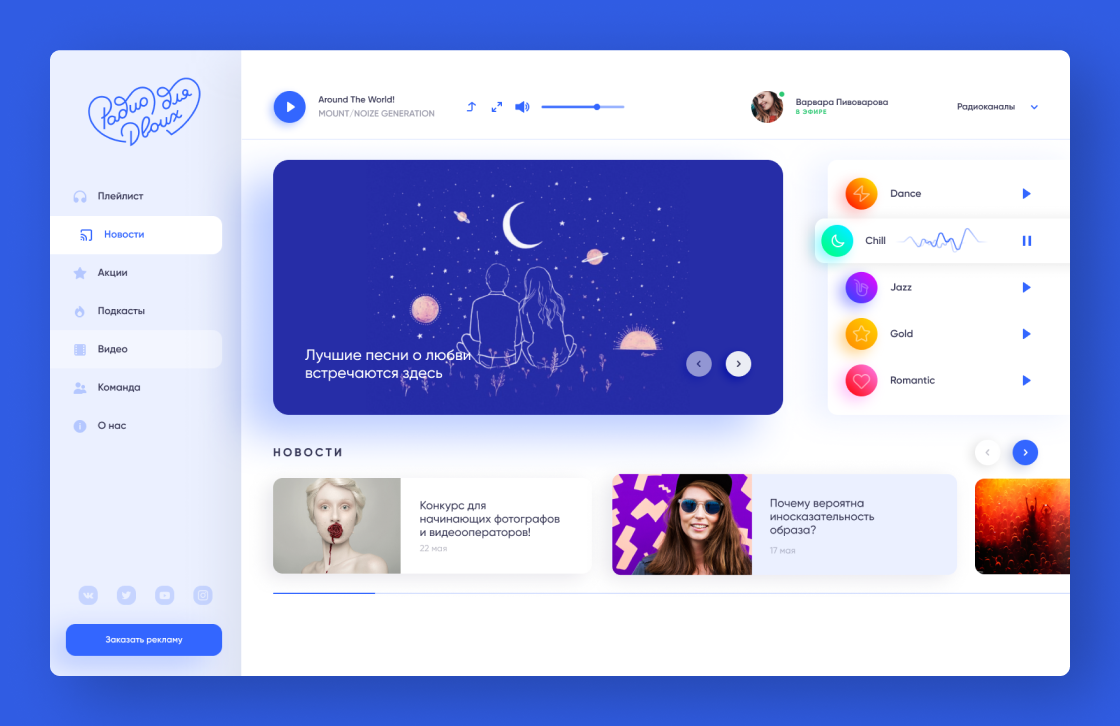
Стиль flat стал полной противоположностью скевоморфизму, который был популярен до этого времени и приветствовал отображение элементов такими, какими они были в реальности: с объемом, тенью, текстурностью. Пользователь, который привык к особенному оформлению интерактивных элементов, не сразу ориентируется в навигации сайтов с flat дизайном. С другой стороны, flat стиль в дизайне перемещает акцент на контент страницы, не давая посетителю отвлекаться на посторонние элементы. Законодателями моды на плоский дизайн стали Apple и Microsoft, которые оформили в стиле flat интерфейсы своих операционных систем. Чтобы помочь пользователю сориентироваться, flat сайты реализуют на основе стандартных макетов и шаблонов, с интуитивно понятно навигацией.













Зарождаясь в качестве альтернативы в то время популярному стилю "Skeumorphic", flat-дизайн представлял из себя очень упрощенный и минималистичный стиль. Название название Flat - плоский вполне описывало его основную идею стиля. На протяжении последних нескольких лет, разумеется, он частично изменялся вместе со вкусами пользователей и появлением новых технологий и возможностей. Flat дизайн в текущем же его состоянии Ryan Allen называл это "Flat 2.






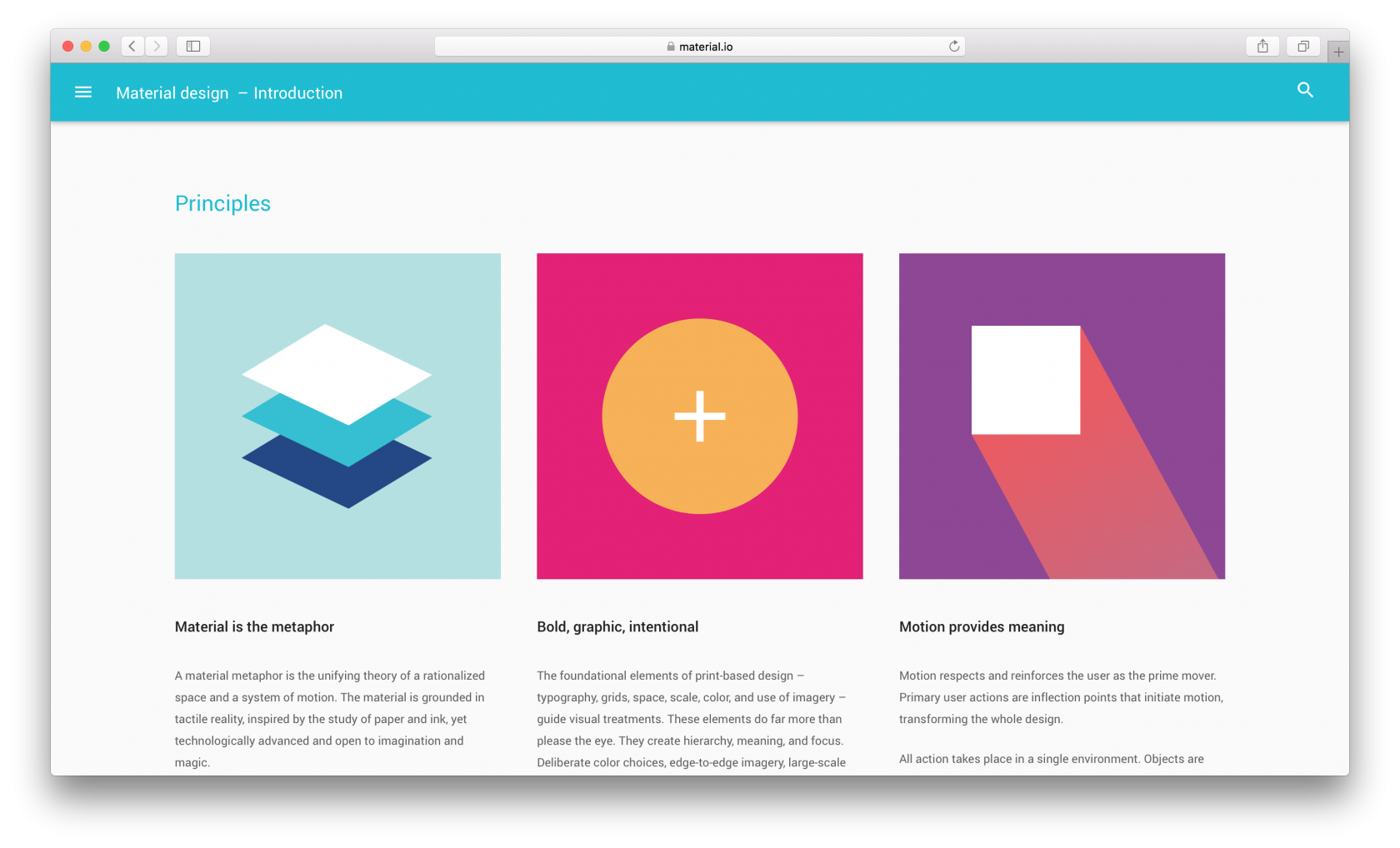
5 принципов плоского дизайна, сделавших его самым горячим трендом сезона
Сейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто , синонимом современного веб-дизайна. Во-первых , минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего! Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».










Похожие статьи
- Дизайна сайта анализ - Критерии оценки качества дизайна веб-сайта
- Дизайн магазин канцтоваров - Официальный сайт интернет - магазина канцелярских товаров
- Самодельный станок для распиловки до - Камнерезные станки - Кустарь - сайт для тех, кто всё
- Виды дизайна и их разновидности - Читать тему: Понятие и основные виды дизайна на сайте Лекция. Орг