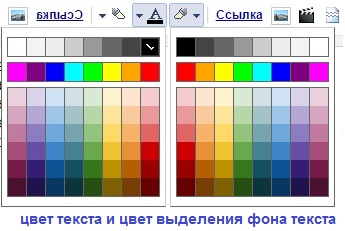
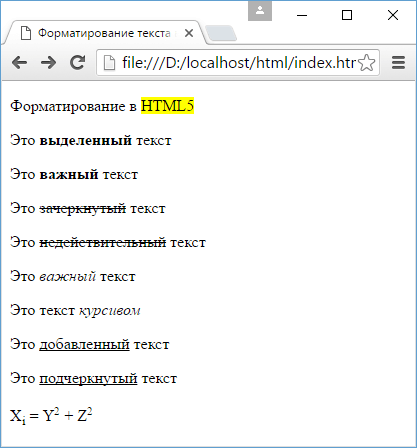
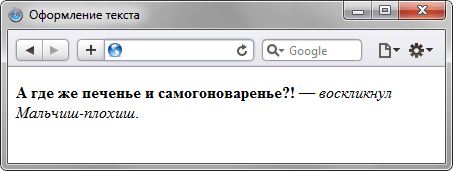
Создание текста - HTML выделение: Выделение текста жирным, курсивом и цветом

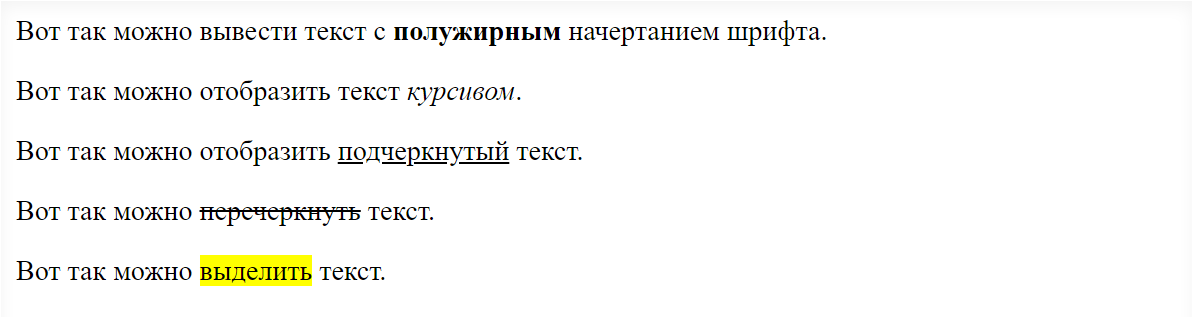
- жирное выделение текста
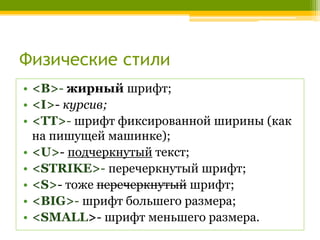
Насыщенностью называют увеличение толщины линий шрифта и соответственно контраста. Обычно различают четыре вида насыщенности: светлое начертание, нормальное, полужирное и жирное. Однако с помощью HTML можно установить только нормальное и жирное начертание.











Жирный текст CSS
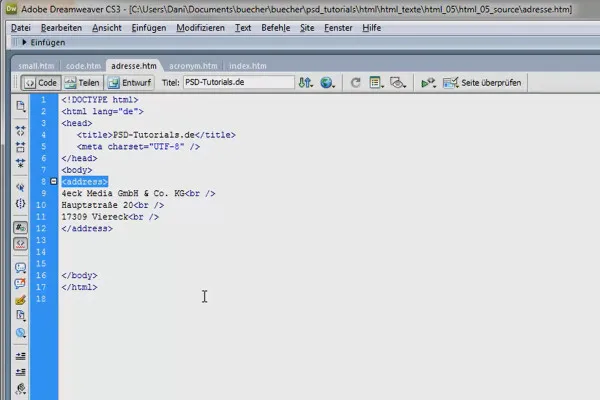
Здесь располагается тег названия документа и теги для поисковых машин. Создает гиперссылку на другие документы или часть текущего документа. Состоит из стального грифа стержня со втулками на концах и свободно надевающихся металлических дисков. Создает таблицу. Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. Основные теги.
- Жирный текст: тег
- Лена Цимбалист.
- Тег: Описание:. Одиночный тег.
- Чтобы создать заголовок, добавьте от одного до шести символов перед его текстом. Количество используемых элементов определяет уровень иерархии и размер шрифта заголовка.
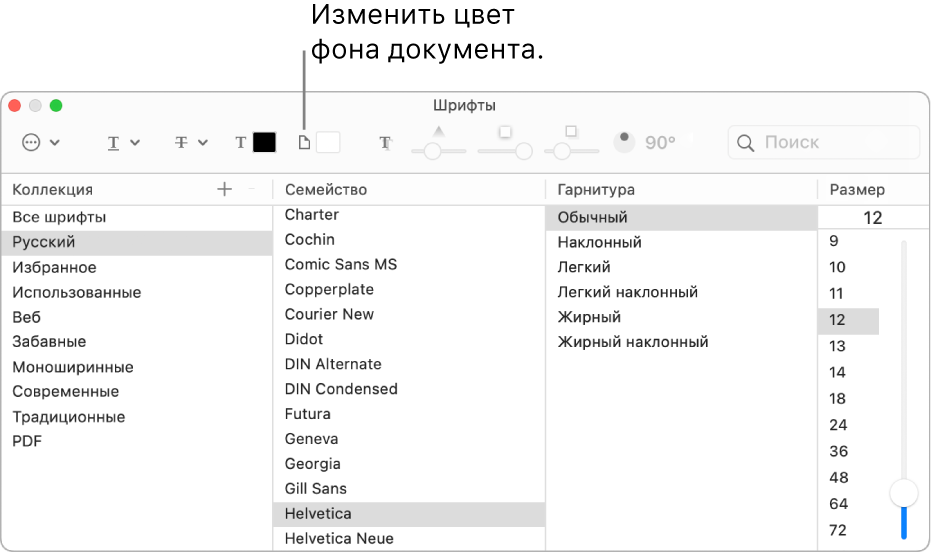
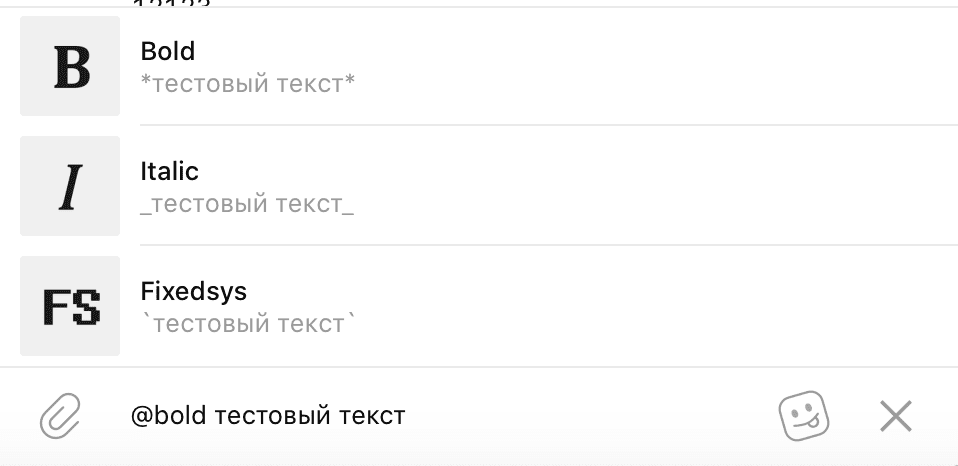
- Изменение шрифтов
- Загрузка… Через несколько секунд всё будет готово.
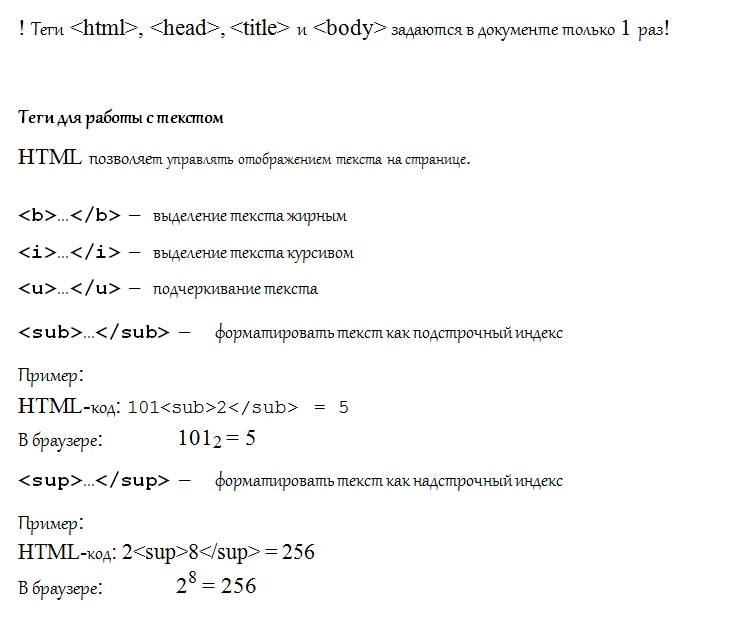
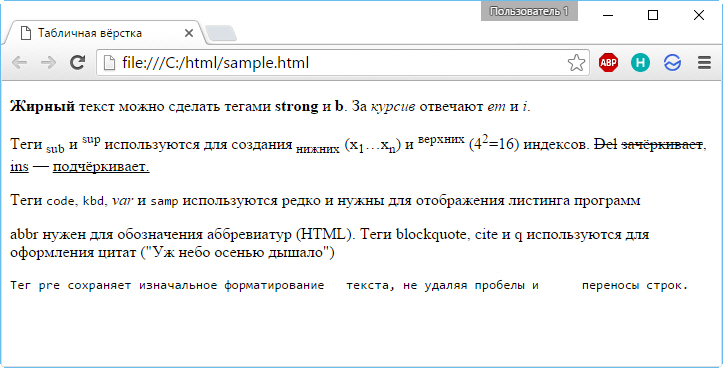
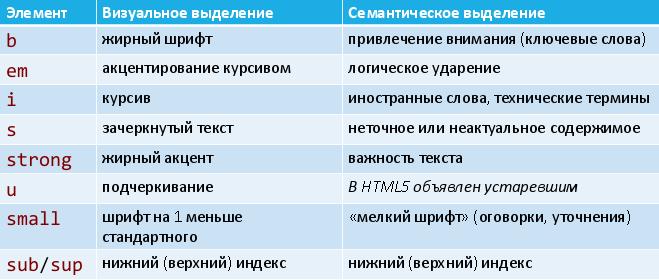
- Ряд элементов html предназначены для форматирования текстового содержимого, например, для выделения жирным или курсивом и т. Рассмотрим эти элементы:.
- Digit Center.













Эта страница была переведена с английского языка силами сообщества. Этот элемент содержит только global attributes. BCD tables only load in the browser with JavaScript enabled.